De mobiele markt groeit razendsnel, een evolutie die de meeste bedrijven niet kunnen volgen. Dit resulteert in een rampzalige gebruikerservaring en een aanzienlijk verlies van potentiële klanten die de voorkeur geven aan een meer ‘mobielvriendelijke’ website. Vandaar de vraag, hoe kan ik me aanpassen aan deze nieuwe gebruikers en welke strategie hanteer ik daarbij het best?
Waarom een mobiele strategie toepassen?
Gebruikers surfen steeds meer op het internet met hun mobiele toestel. In België bezit ongeveer 1 op 3 een smartphone en 40% van hen surft dagelijks (Bron: IAB).
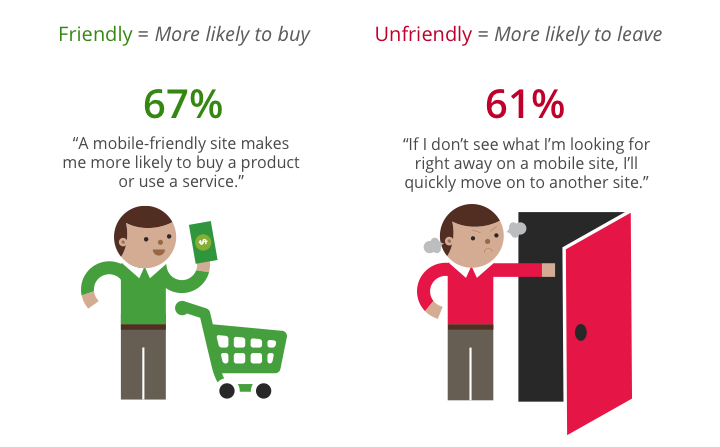
De aanbiedingen op de telefoniemarkt worden steeds aantrekkelijker en ook steeds krachtiger, wat een rooskleurige mobiele toekomst met zich meebrengt! Sommigen beweren dat er in 2013 meer mensen zullen verbonden zijn via mobiele toestellen dan via PC. En nochtans zijn 60% van de websites van de 100 ‘topmerken’ in België niet geschikt voor mobiel internetgebruik. Wetende dat 61% van de mobiele gebruikers verklaren een andere site te gebruiken als ze niet direct de gewenste informatie kunnen vinden, kan dat een aanzienlijk verlies van verkeer met zich meebrengen en dus ook van potentiële klanten!
 Bron: Google
Bron: Google
Om het percentage van het mobiele verkeer te bepalen, controleert u best uw Google Analytics. Zo weet u precies wat u mist, en of het nuttig is om een strategie gewijd aan deze categorie van bezoekers te overwegen.
Mobiele website, applicatie of Responsive Webdesign?
De mobiele website
Een mobiele website is onafhankelijk van de traditionele website en is speciaal ontwikkeld om zich aan te passen aan het formaat van een mobiel scherm. Een volledige herziening van de website is noodzakelijk om snel te navigeren tussen de essentiële en praktische informatie.
Wanneer is het aangeraden om een mobiele website te ontwikkelen?
Een mobiele website ontwikkelen is interessant als de meeste van uw bezoeken afkomstig zijn van mobiele toestellen. Dit staat uw bezoekers toe om comfortabel te navigeren en zal uw zichtbaarheid gevoelig maximaliseren.
In tegenstelling tot een app, kan de mobiele website vanaf elk mobiel toestel worden geopend, ongeacht het gebruikte besturingssysteem. Hierdoor is de mobiele website minder duur in aanmaak.
Eventuele minpunten:
- De mobiele website is een vereenvoudigde versie van de standaard website en bevat vaak niet alle functies en inhoud, wat frustratie kan veroorzaken bij de gebruiker.
- Toegang verkrijgen tot de mobiele website kan iets langer duren. Terwijl een applicatie slechts een enkele druk op het icoon vereist (na installatie), moet de mobiele gebruiker een zoekopdracht invoeren via een browser om toegang te krijgen tot de website.
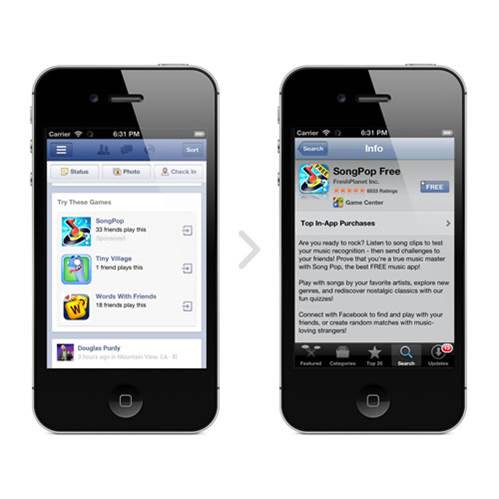
Applicaties
Een applicatie (app) is een programma dat moet worden gedownload en geïnstalleerd op de smartphone van de gebruiker via een downloadplatform (Google Play Store, App Store of Blackberry World).
Wanneer is het beter om een applicatie te ontwikkelen?
Een app ontwikkelen is vooral handig als u animaties wenst toe te voegen om te delen met de eindgebruiker. De ervaring van deze laatste is over het algemeen beter door de snelheid en bruikbaarheid van de mobiele interface.
Een app is altijd beschikbaar, zelfs zonder internetverbinding. Bovendien kan de gebruiker ‘push’-notificaties ontvangen (automatische waarschuwingsberichten).
Minpunten:
- Elk downloadplatform vereist een eigen specifieke app.
- De app moet worden gevalideerd en onderworpen volgens de regels van het platform. Bovendien zijn deze regels aanpasbaar en kunnen ze dus worden gewijzigd, wat u vaak verplicht om de applicatie volledig te herzien om de zichtbaarheid op het platform te blijven garanderen.
- SEO toepassen op een applicatie is onmogelijk. Alleen betaalde zoekresultaten laten uw applicatie op de resultatenpagina verschijnen.
- De ontwikkeling is vaak complex en duur.
- De applicatie wordt ontworpen volgens de exacte behoeften van de eindgebruiker, de gebruiksduur is dus beperkt.
Let op: de keuze voor een mobiele website beperkt zich niet enkel tot applicaties. Om in te spelen op de verschillende behoeften van uw publiek, kunnen beide strategieën parallel worden ontwikkeld.
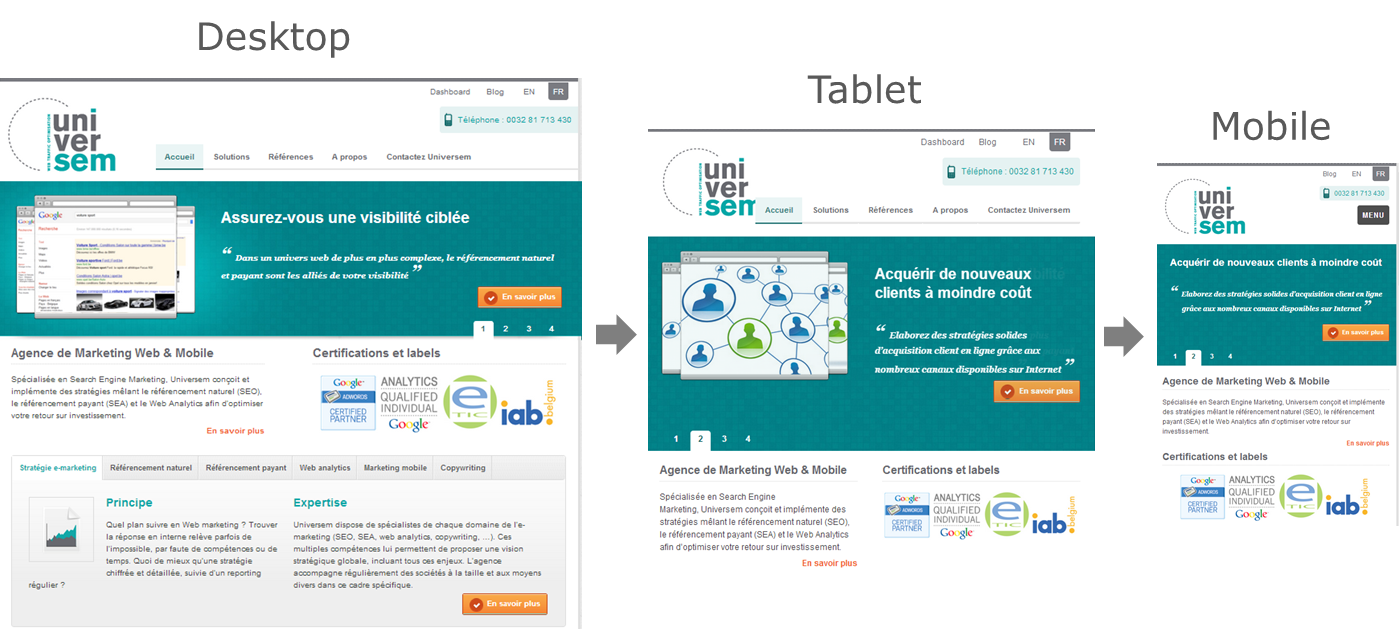
De Responsive Design
Responsive Design is een techniek die het mogelijk maakt om uw site automatisch zichtbaar te maken op alle mogelijke schermformaten.
Om meer te weten, kunt u ons Responsive Design artikel raadplegen.
In welk geval is het beter om Responsive Design toe te passen?
Responsive Design is een voordelig en gemakkelijk alternatief waarmee uw website zichtbaar wordt op alle mobiele apparaten. Het past zich aan de behoeftes van de gebruiker aan waardoor hun gebruikerservaring verbeterd wordt. Zo hoeft u slechts één versie van uw website te onderhouden daar de informatie niet moet worden aangepast.
Minpunten:
- Responsive Design vereist een strategische reorganisatie van uw informatie (volgorde, afmetingen enz.) om de beste inhoud aan elke verschillende gebruiker te presenteren.
- De gebruikerservaring is over het algemeen iets minder dan op een site speciaal ontwikkeld voor mobiele toestellen. Het multiscreen display kan niet voldoen aan alle specifieke behoeften van de gebruiker.
- De laadtijd is over het algemeen langer vergeleken met die van een mobiele website of een speciaal ontworpen applicatie.
Advies nodig om uw mobiele strategie te bepalen of hulp nodig om uw mobiele website/applicatie te lanceren? Aarzel niet om contact met ons op te nemen.