La speed update de Google, lancée pour tous ses utilisateurs le 9 juillet 2018, a vu la vitesse devenir, selon google, un facteur de « ranking » pour le SEO (alors qu’il l’était déjà, pour mobile, depuis janvier 2018). Comme toujours, il semble que ce soit très loin d’être aussi simple.
En effet, les résultats d’une étude réalisée par link-assistant sur les 30 premières positions d’un panel de 33500 mots semblent démontrer que la vitesse de chargement seule (Document Content Loaded* / First Painted Content*) n’a que peu d’influence sur le positionnement. Une bonne optimisation (selon les critères de Google) serait, quant à elle, un facteur plus pertinent.
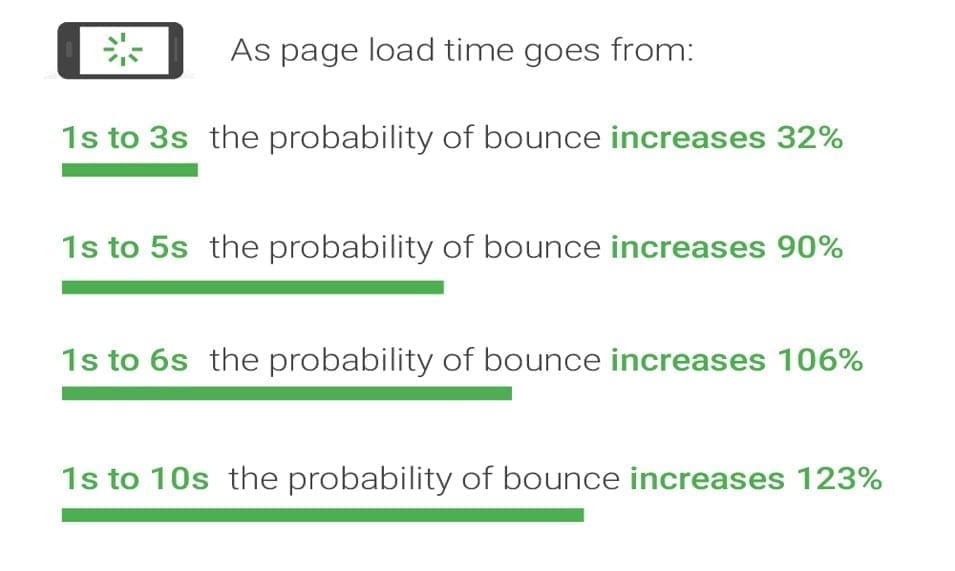
L’ampleur de cette étude : environ 1 million de pages, rend ces résultats crédibles même si, face à l’immensité du web et la constante évolution des algorithmes, toute analyse peut évoluer. Quoi qu’il arrive, les efforts fournis par Google pour améliorer les outils d’analyse de vitesse à disposition du public comme, par exemple, la nouvelle mouture du page speed insights, semblent bien confirmer l’importance de la vitesse pour ce moteur de recherche. Enfin, rappelons que même si la vitesse ou l’optimisation n’étaient pas des critères de positionnement, le taux de rebond et de conversion restent, par exemple, influencés par la vitesse. L’optimiser ne sera donc jamais superflus.

Comment savoir si son site est optimisé pour la vitesse ?
Il existe de nombreux outils qui concernent la vitesse. Link-assistant base, par exemple, son étude sur les résultats de l’ancien PageSpeed Insights de Google. Dans la trousse à outil de la vitesse, il existe également Google Lighthouse, ou d’autres outils indépendants comme Tools pingdom ou Webpagetest. Les deux premiers ont l’avantage de pointer le doigt là où des optimisations sont encore à réaliser, tandis que les deux autres offrent plutôt des données brutes bien que poussées qu’il faut encore analyser, mais qui permettent d’avoir une autre vision que celle de Google. Enfin, il existe également d’autres outils plus particuliers comme Speed Scorecard qui permet de comparer la vitesse de son site mobile face à celle de ses concurrents ou Impact Calculator qui permet d’estimer les revenus potentiels gagnés en accélérant son site.
PageSpeed Insights nouvelle version
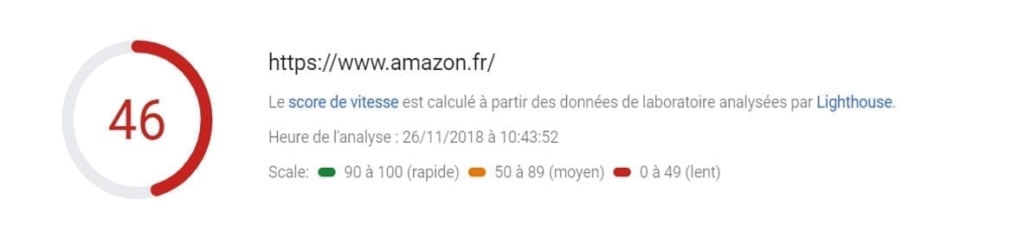
PageSpeed Insights, updaté le 12 novembre, utilise désormais directement Google Lighthouse pour analyser les pages soumises par l’utilisateur. La note globale décernée est d’ailleurs tirée directement de cet outil et de son score de performance, notoirement intraitable. Pour lui, une « bonne » note est obtenue à partir d’un score de 90 !
Prenons l’exemple du site e-commerce Amazon.fr:

Cet outil permet donc d’obtenir des données comparatives et des propositions d’optimisations grâce à deux sources de données (pour la version mobile et ordinateur) :
- Des données tirées du Chrome user expérience: des données réelles d’utilisateurs récupérées par Google chrome;
- Des données obtenues depuis Lighthouse.
Grâce à celles-ci, cet outil permet d’obtenir des informations sur :
1. La Vitesse du site
Les informations sont réparties entre :
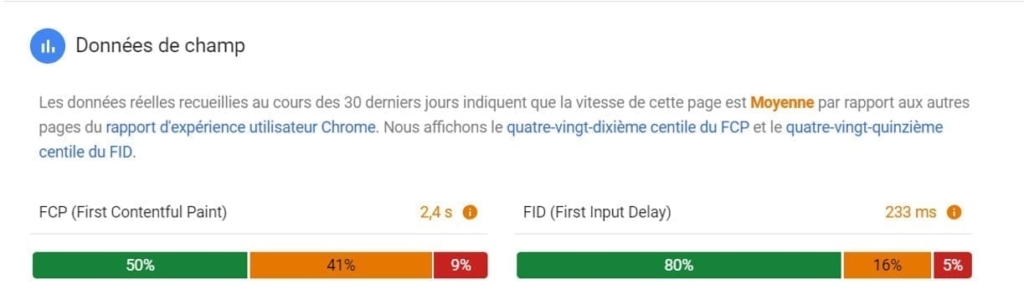
a. Données du champ:
Ces résultats délivrent les données des 30 derniers jours du Chrome User Experience. Son avantage est donc d’offrir une vision sur des données « réelles ». Les résultats sont séparés entre FCP (First Contentful Paint), c’est à dire le moment où la page commence à s’afficher et donc que l’utilisateur voit qu’elle charge et le FID (First Input Delay), c’est-à-dire le délai entre la toute première action d’un utilisateur (clic sur un lien, un bouton, etc.) et le moment où le browser répond réellement à cette action.
Par exemple, pour Amazon.fr :

Tout d’abord, en comparaison de tous les rapports d’expérience récoltés par Chrome au cours des 30 derniers jour, cette page a une vitesse moyenne. Donnée utile, mais assez vague. N’oubliez pas que Google propose avec son Speed Scorecard, un outil qui vous permet de vous comparer directement à vos concurrents.
Ensuite, le score en secondes orange, représente quant à lui le 90ème centile pour le FCP et le 95ème centile pour le FID. Il est donc naturel que ce score soit relativement « mauvais » puisqu’il représente la situation pour un échantillon d’utilisateurs qui sont presque dans les plus mauvaises conditions (mauvais réseau, appareil lent, etc.). Il est cependant extrêmement intéressant pour savoir si son site est fonctionnel même dans des conditions délicates.
Enfin, les barres de couleurs expliquent, dans le cas de la page d’accueil d’Amazon.fr, que pour 50% des utilisateurs la page analysée voit s’afficher le premier contenu avant la première seconde, pour 41% des utilisateurs, entre 1 et 2.5s et plus de 2.5 seconde pour le reste.
b. Origin Summary
Ce point compare les vitesses FCP et FID des pages qui ont pour origine la page analysée. Les critères et les rapports fonctionnent exactement de la même manière que pour les données de champ.
c. Données du laboratoire
Ces données, contrairement aux deux précédentes, sont fournies par le « laboratoire » de Lighthouse. Ce dernier émule le chargement de votre page sur de la 3G tout en bridant également les capacités de votre ordinateur pour le rapprocher d’un environnement mobile. Les données fournies sont donc souvent « sévères » et diffèrent évidemment des résultats réel.
Les données testées sont les suivantes :
- First Contentful Paint
- Indice de vitesse: la rapidité avec laquelle votre page charge les contenus visibles
- Délai avant interactivité: la rapidité avec laquelle la page devient interactive
- Premier passage significatif: la rapidité avec laquelle la page affiche la plupart du contenu au-dessus de la ligne de flottaison (ce qui est directement visible sur un écran, sans scroller)
- Premier processeur inactif : la rapidité avec laquelle la page devient un minimum interactive
- Estimation du temps de latence avant intervention: la rapidité avec laquelle une page réagit après l’intervention d’un utilisateur (en somme, certaines tâches ralentissent-elles l’activité au point que l’utilisateur perçoit un temps de latence).
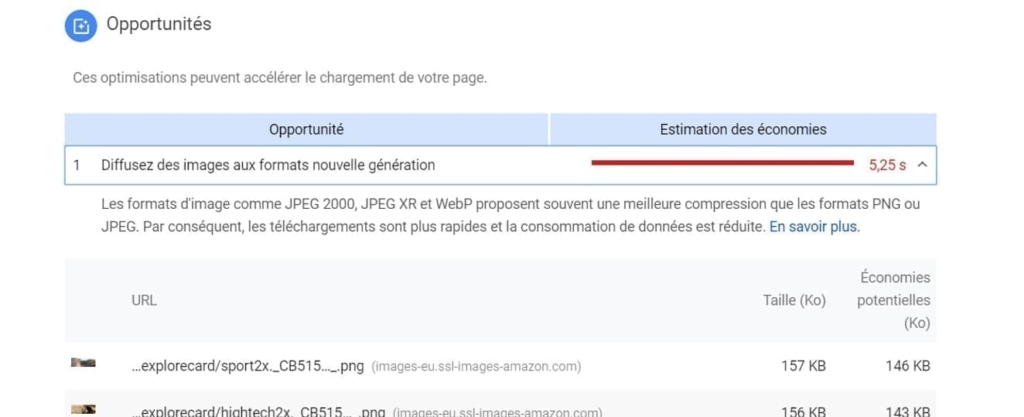
2. Diagnostique et opportunités d’optimisations
Les parties Opportunités et Diagnostiques permettent quant à elles de voir en un coup d’œil quelles améliorations peuvent-être entreprises et quel « gain » de temps elles pourraient amener. En outre, l’outil nous offre directement le noms de fichiers posant « un problème ».
Par exemple, pour le cas d’Amazon :

Google LightHouse
Google Lighthouse semble désormais bien moins utile depuis que l’outil PageSpeed Insight reprend une grande partie de ses données. En effet, la partie la plus intéressante de cet outil est directement intégrée aux résultats d’Insights. Il reste tout de même les points Accessibility, best practices et SEO, mais qui ne concernent pas « directement » la vitesse et que nous ne développerons pas ici.
Revenons tout de même rapidement sur la partie SEO, qui est actuellement trop simpliste et qui peut donner l’impression de posséder un site optimisé. Or, Google ne vérifie que la présence de certains paramètres. Il peut par exemple donner un score positif car une balise title est présente sur la page, mais sans qu’elle ne soit optimisée sémantiquement. Sans analyse sémantique, impossible d’avoir des balises optimisées.
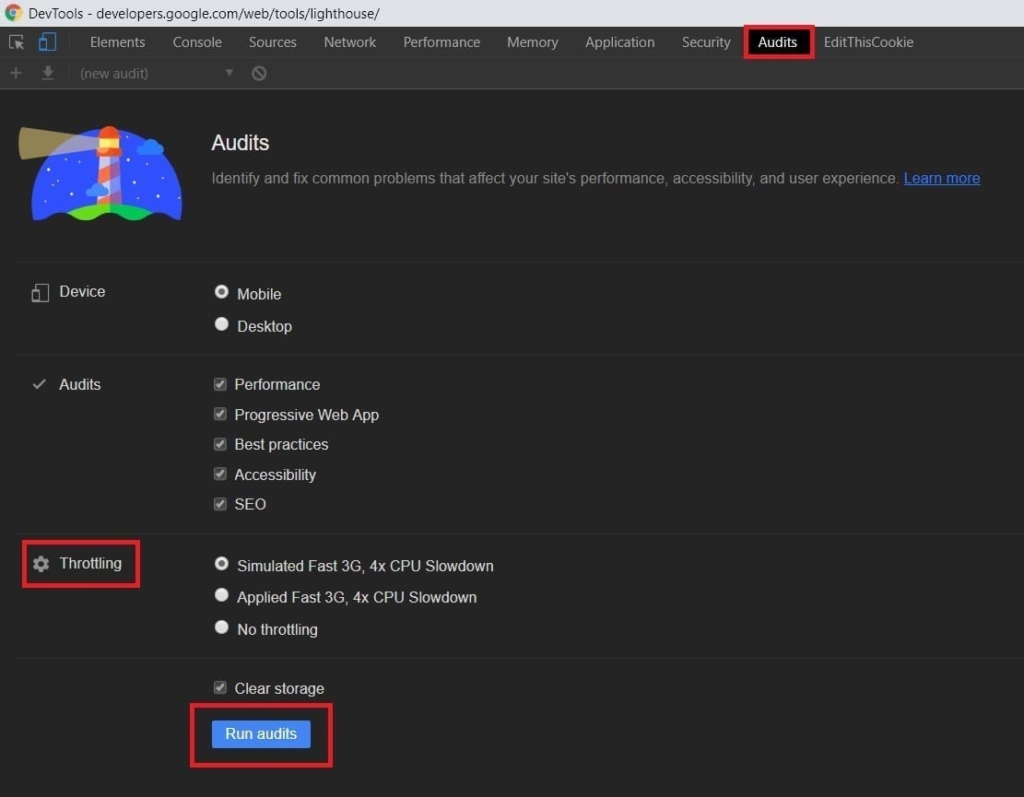
Malgré tout, il peut être intéressant d’utiliser Lighthouse pour tester ses performances sans bridage (option Throttling : No throttling) ou pour enregistrer les audits et voir son évolution.
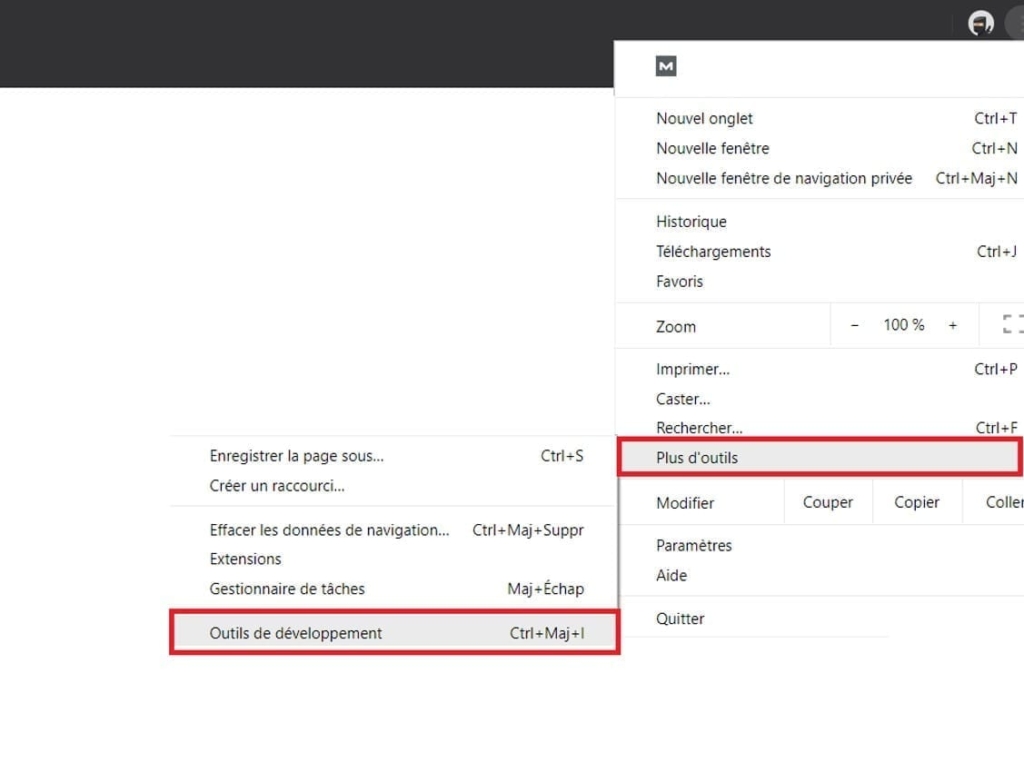
Où trouver LightHouse ?
Cet outil automatique existe à la fois dans comme plugin Chrome, mais aussi nativement dans la partie « audit » des Devtools de Chrome :


Que faire si mon site n’est pas optimisé ?
Si vous recevez une note négative, voire très négative, du PageSpeed Insight, il est évidement capital de comprendre ces données. Tout d’abord, comme nous l’avons précisé, la note globale reste proposée d’après l’analyse du lab de Lighthouse. Même si son analyse est souvent juste et précise, un test en 3G reste quelquefois déconnecté d’une réalité ou les zones sans 4G sont peu fréquentes. Bien évidemment, ce test sévère reste précieux, car si votre site fonctionne dans les pire conditions, il sera parfait pour toutes les autres !
Au-delà des résultats du lab, les notes reçues par le Chrome User Experience sont, pour nous, bien plus révélatrices et capitales. Si plus de 50% de vos utilisateurs voient une page importante pour votre SEO ne se charger qu’après plus de 2.5 seconde vous risquez d’augmenter énormément votre ton de rebond négatif (entendons, négatif parce que les utilisateurs vont revenir sur la page de requête Google, choisir un autre site ce qui reste un mauvais signal pour Google) et de perdre des utilisateurs qui auraient pu convertir !
Dans ce cas, il est grand temps d’entreprendre une analyse approfondie pour améliorer votre vitesse. N’hésitez pas à nous contacter si vous avez besoin d’aide !


